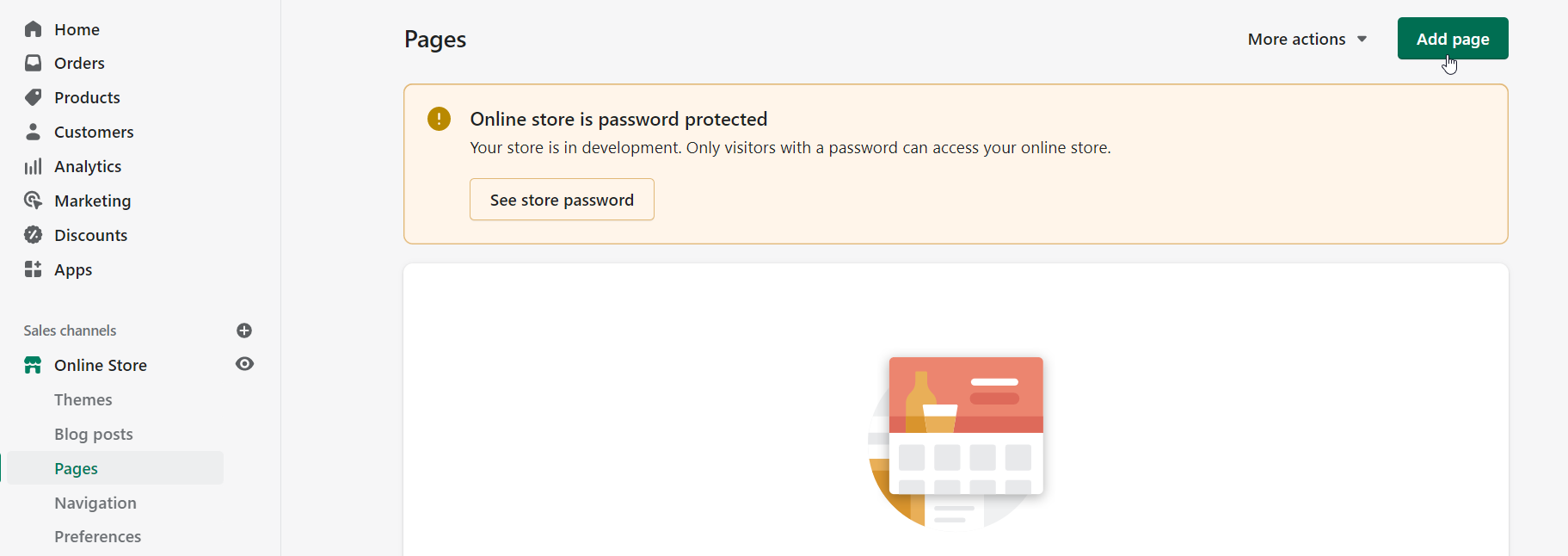
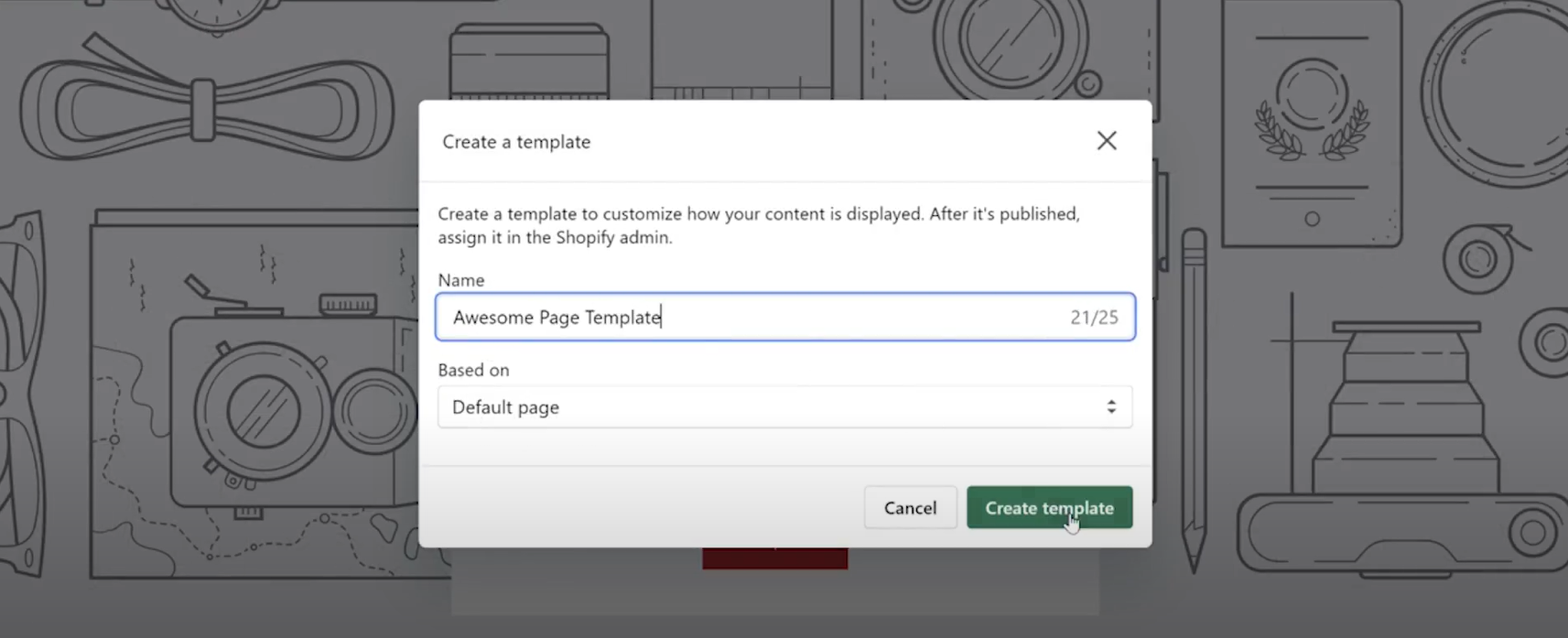
This step-by-step guide walks your through creating custom pages in your online Shopify store.



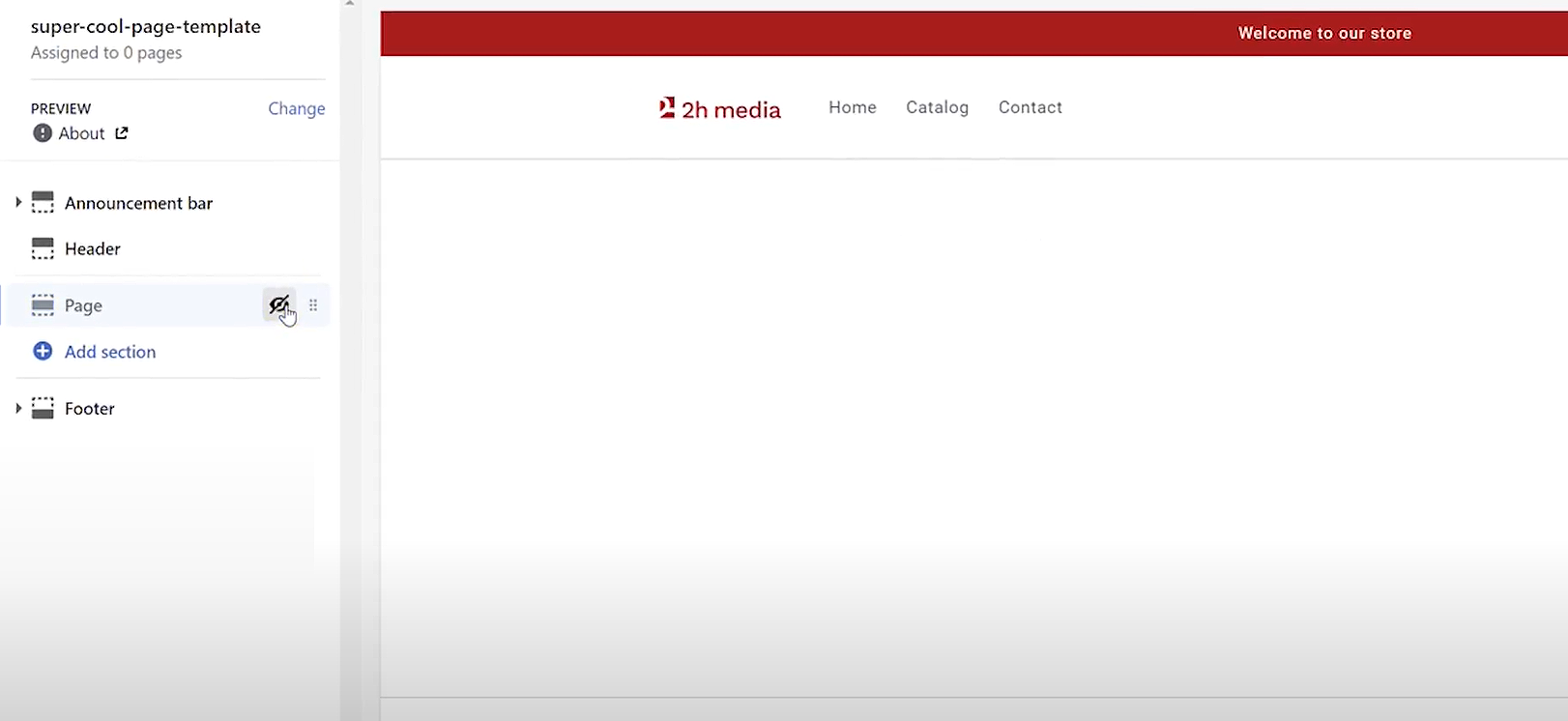
On the next page, you're able to customize your new page template. The page template has been created, but it doesn't have any content yet, so let's add some.


After creating your template, the next step is to assign it to a page in the backend of Shopify.